📣 New Feature Release: Dynamic Params in HTML-to-PDF/Image API
We’re excited to announce a major update to our HTML-to-PDF and HTML-to-Image generation API — support for dynamic parameters! Now you can generate rich, personalized visual content with ease by injecting dynamic data directly into your HTML/CSS templates.
🔧 What’s New?
With the new dynamic_params feature, your templates can now contain placeholder variables that are seamlessly replaced at runtime.
{first_name}
{dynamicproductname}
{dynamic_price}
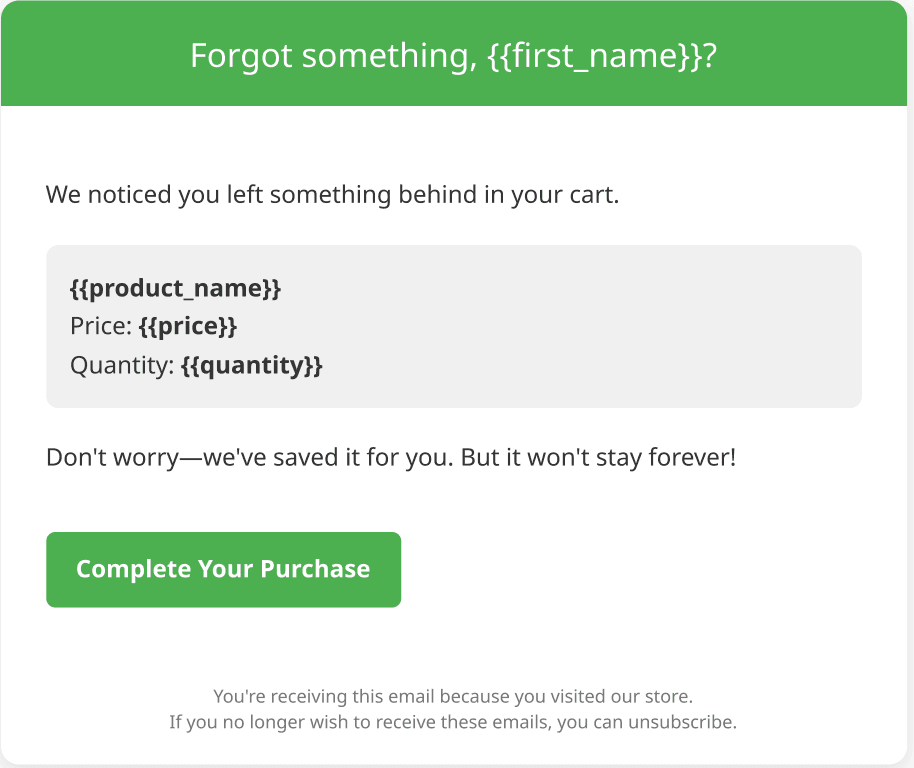
✨ Example Template
<p>Forgot something, {first_name},</p>
<p>We noticed you left something behind in your cart:</p>
<ul>
<li>{product_name}</li>
<li>{price}</li>
<li>{quantity}</li>
</ul>🧠 Supported Placeholder Formats
{{@key}}{{$key}}${key}{key}%key%
🧪 Sample Input JSON
{
"html_content": "...",
"generate_pdf_url": true,
"dynamic_params": [
{
"first_name": "Emily",
"product_name": "Hydro Flask Wide Mouth Water Bottle (32 oz)",
"price": "$39.95",
"quantity": "1"
}
]
}📄 Rendered Output

🚀 Why It Matters
- Create fully customized PDFs or images for marketing, invoices, reports, and more.
- Reduce logic overhead on your end — just send your data and we handle the rest!
- Support for multiple placeholder syntaxes offers flexibility with existing templates.
🛠 Use Case: Cart Abandonment Email
Here’s how you can turn a dynamic email like this into a PDF:
